ESLint, Prettier를 이용하면 코드 스타일을 획일화 하는 작업(코딩 컨벤션 자동 설정)을 손쉽게 할 수 있다.
협업을 하거나 혼자 개발하거나 가독성이 좋은 코드 품질을 유지하기 위해서는 이 방법으로 개발하는 것이 유용하다.
그리고 저장할 때 자동으로 코드 스타일을 맞춰주기 때문에 어이없는 에러를 만들 확률이 줄어든다.
소스를 작성하고 저장했을 때 개행이나 세미콜론 등의 코드 형식을 정해서 사용할 수 있는게 prettier 인데 .prettierrc라는 설정파일을 만들어서 설정해도 되지만, 그럴 경우, prettier와 ESLint가 충돌 할 수 있기 때문에 ESLint로만 설정하도록 한다.
.eslintrc.js 파일을 생성해 작성한다.
vscode에서 eslint 플러그인을 설치한 후 최상단 루트에 생성해 놓은 .eslintrc.js 파일로 들어가면 아래와 같은 화면을 확인할 수 있다.
module.exports = {
root: true, // lint의 대상의 파일이 위치한 폴더 안에 설정 파일이 있는지 여부 확인. 없으면 한단계씩 거슬러 올라감.
env: {
node: true
},
plugins: ["react", "@typescript-eslint], // 사용할 플러그인은 package.json에 dependency로 설치되어 있어야 하며, extends옵션이나 rules 옵션으로 추가 설정해줘야 한다.
extends: ["airbnb"], // 기반이 되는 설정
parserOptions: {
parser: 'babel-eslint'
},
rules: {
'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off',
'no-debugger': process.emv.NODE_ENV === 'production' ? 'warn' : 'off',
'prettier/prettier': ['error', {
printWidth: 80
}]
},
overrides: [
{
files: [
'**/__tests__/*.{j,t}s?(x)',
'**/tests/unit/**/*.spec.{j,t}s?(x)'
],
env: {
jest: true
}
}
]
};내용 중 rulers 안의 내용을 아래와 같이 변경하자
'prettier/prettier': ['error', {
singleQuote: true,
semi: true,
useTabs: true,
tabWidth: 2,
trailingComma: 'all',
printWidth: 80,
bracketSpacing: true,
arrowParens: 'avoid',
}]이러면 prettier에서 우리 문법과 코드를 검사해주고 error를 내 줄 것이다.(서버를 껐다 켰다 해야함)
이제 이것을 ESLint가 받아서 수정해주도록 설정할 껀데, vscode 플러그인으로 깔아둔 ESLint를 설정창에서 검색한다.(단축키 Command+')

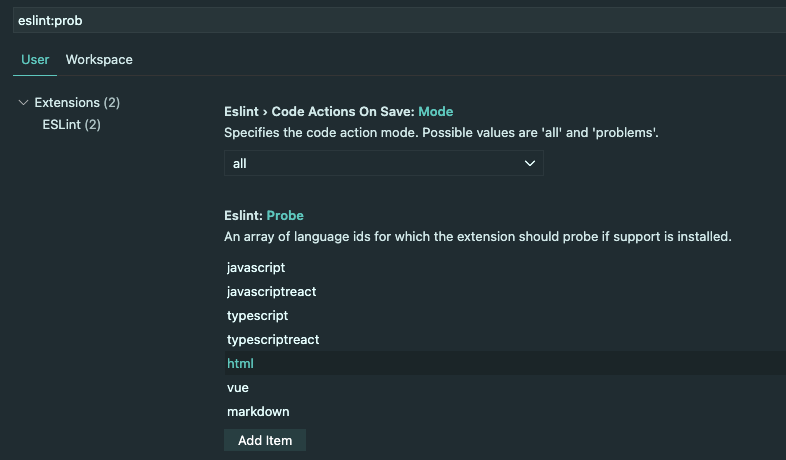
ESLint: Probe 항목을 보면 지원하는 언어들이 나온다. 만약 여기에 vue가 없다면 'Add Item'버튼을 클릭하여 추가한다.

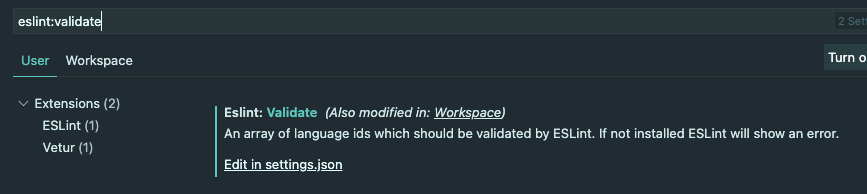
다시 eslint:validate'를 검색해서 'Edit in settings.json'을 클릭하여 파일로 이동한다
{
"workbench.iconTheme": "material-icon-theme",
"workbench.colorTheme": "Community Material Theme",
"window.zoomLevel": 1,
"liveServer.settings.donotShowInfoMsg": true,
"terminal.integrate.shell.osx": "/bin/zsh",
"explorer.confirmDelete": false,
"material-icon-theme.activeIconPack": "vue",
"editor.fontLigatures": null,
"editor.tabSize": 2,
"explorer.confirmDragAndDrop": false,
"eslint.validate": [
// 여기에 작성
]
}eslint.validate 내부에 아래의 코드를 직접 추가한다.
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"eslint.workingDirectories": [{
"mode": "auto"
}],
"eslint.validate": [
"vue",
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
]내가 참고했던 글에서는 내부에 코드를
{
"language": "javascript",
"autoFix": true
}이렇게 작성하라고 했는데 이렇게 작성하니 에러 남. autoFix는 기본이기 때문에 생략하고 적어도 된다고 하는 글을 찾아서 그렇게 진행함.
https://www.inflearn.com/questions/29402
Auto Fix is enabled by default. Use the single string form. - 인프런 | 질문 & 답변
settings.json을 강의처럼 설정을 하니 아래와 같은 경고문구가 뜨는데 어떤 의미일까요 ? Auto Fix is enabled by default. Use the single string form. - 질문 & 답변 | 인프런...
www.inflearn.com
이제 Prettier 플러그인을 깔고 마우스 우클릭으로 disabled(workspace)를 선택한다.
다시 cmd +, 입력으로 설정창에서 'format on save'를 검색하여 체크를 해제한다.
그 후 프로젝트 최상단에 jsconfig.json 파일을 생성한다
{
"compilerOptions": {
"baseUrl": ".", // 새로운 폴더로 들어와서 작업
"paths": {
"~/*": [
// ~
"./*"
],
"@/*": [
// @는 src 라는 뜻이 된다.
"./src/*"
]
}
},
"exclude": [
// 컴파일 되지 않는 폴더들
"node_modules",
"dist"
]
}src에 대한 경로도 정리되면 사용할 준비 끝~!!
'개발 환경 & 셋업 > Setting Guide' 카테고리의 다른 글
| [Vuejs] TypeScript 추가 & 설정 (0) | 2022.03.31 |
|---|---|
| [Vue.js + Nuxt.js] - 기본 프로젝트 구조 (0) | 2022.02.17 |
| Nuxt.js - 설치하기 (0) | 2022.02.14 |
| fontawesome 사용하기(npm) (0) | 2022.01.25 |
| [가이드] Vue CLI 사용 (0) | 2022.01.21 |