728x90
firebase에 프로젝트를 등록하고, 진행중인 React 프로젝트에 등록한 후 npm run start 실행했더니
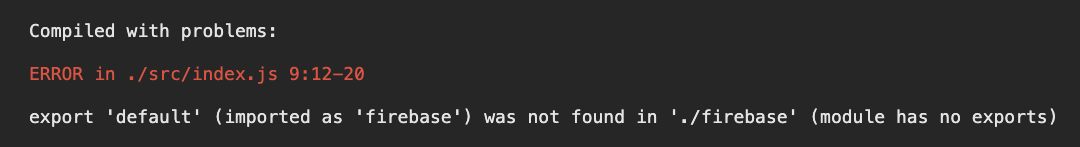
index.js에서 error가 떴다

검색해봤더니 firebase 버전에 따라 import를 달리 써주더라
firebase 8버전 이하
import firebase from 'firebase/app';
import 'firebase/auth';
import 'firebase/firestore';firebase 9버전 이상
import firebase from 'firebase/compat/app';
import 'firebase/compat/auth';
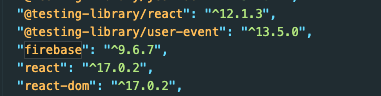
import 'firebase/compat/firestore';package.json 파일에서 확인한 firebase가 9버전이길래 버전에 맞게 import 명령어를 변경해줬더니 오류가 사라졌다~!!!

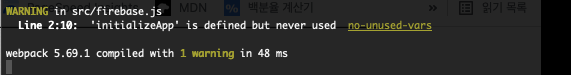
근데 아직도 있는 눈에 보이는 warning

firebase.js에 복붙한 SDK에서
import { initializeApp } from "firebase/app";
// ...
const app = initializeApp(firebaseConfig);이 부분을
import firebase from "firebase/app";
// ...
export default firebase.initializeApp(firebaseConfig);요렇게 바꿔졌더니 waring도 사라졌다! 만세~~~~!!!
(사실 이게 공식 문서에서 복붙한 내용인데 왜 warning을 뽑아내는지 잘 모르겠지만... 이 부분은 다음 기회에 자세히 알아보기로 하고)
참고.
https://gallery-k.tistory.com/259
https://velog.io/@kgpaper/React.JS%EC%97%90-FireBase-%EC%97%B0%EB%8F%99%ED%95%98%EA%B8%B0
'React' 카테고리의 다른 글
| [React.js] Function Component vs Class Component (0) | 2022.08.30 |
|---|---|
| import 중괄호 {}의 의미 (0) | 2022.08.25 |
| React + Typescript (0) | 2022.05.10 |
| React-Router V6로 업데이트 하면서 달라진 점 (0) | 2022.04.29 |
| [Error] ... is not a <Route> component. All component children of <Routes> must be a <Route> or <React.Fragment> (0) | 2022.02.22 |